Getting to learn to code has stages as well as basics and in accordance with most "coding classes", the first stage is HTML. Learning to code entails steps, advisably Baby steps, so does learning HTML.
Here we'll be enlightened on How to get HTML Form, so get strapped and pay attention.
What HTML Form is
Generally, forms are used to collect information about something or someone. Likewise, HTML form is used to collect information about users or things on a webpage. HTML Form is a container that contains input elements like text, email, number, radio buttons, checkboxes, submit buttons, etc.
Major elements and Tags
To get form there are sets of commands and formats which are required to be followed correctly. Some of these Tags and their uses are:
<label>: It defines label for elements.<input>: It is used to get input data from the form in various types such as text, password, email, etc by changing its type.<button>: It defines a clickable button to control other elements or execute a functionality.<select>: It is used to create a drop-down list.<textarea>: It is used to get input long text content.<fieldset>: It is used to draw a box around other form elements and group the related data.<legend>: It defines a caption for fieldset elements.<datalist>: It is used to specify pre-defined list options for input controls.<output>: It displays the output of the calculations done.<option>: Used for defining options in a drop-down list.<form>: It contains all the form elements.
Creating HTML forms
Below are the basic steps and examples of how to get HTML forms.
Creating a Login Form
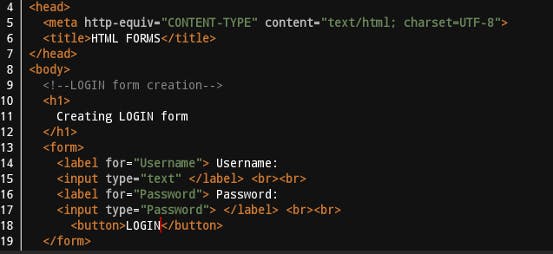
STEP 1=> Write the <form> tag to start the form.
STEP 2=> Write <label for="Username"> Username: <input type="text" </label> <br><be> <label
for="Password"> Password: <input type="Password"> </label> <br><br> <button>LOGIN</button>
STEP 3=> Write the </form> tag to close the form.
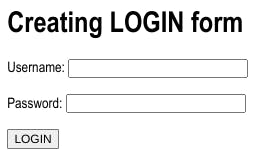
 STEP 4=> Preview the Code.
STEP 4=> Preview the Code.

NOTE:
<br>means line break and is used for separating codes into lines. The<br>was repeated twice as<br><br>in order to separate the "textarea" boxes effectively.
It's nice getting to know how HTML forms are gotten, right? Check HTML Forms for more enlightenment.
Writing code is quite easy and like in my previous Article "Anyone can code" Including kids and females, just remember, Baby steps...
Do you find this 👆 helpful? If you do, React and comment on my posts.