A lot of time, when you're building a webpage either for a company's website or educational quests (Assignment), you'll want to add some features to sauce it up and make it look cool such that the user's comment will be "Oh! this is so cool, it's the best", yeah, we all cool stuffs. But sometimes (not every time) you forget and wonder how to go about it, then you decide to check the internet. Checking the internet is a great idea.
In this article, I'll be teaching you How you can add color to your HTML. In my previous articles, I've written about what HTML means. If you don't know what HTML is, click here.
HOW TO ADD BACKGROUND COLOR?
On a webpage, background-color makes the webpage more attractive and easier to read its text and makes browsing easier.
Adding the background color involves two methods of application but the same formats. Its difference is just a matter of where you place the color attribute.
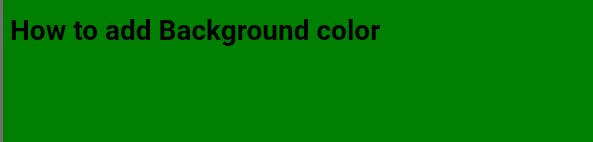
Adding Background color to the whole page:
- To add background to the entire webpage, you type in the
style="background-color: a color;"behind the<body>tag.
Syntax:<body style="background-color: green;">
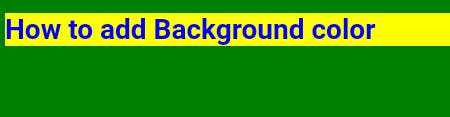
Adding Background color to a specific area:
- To add background color to a specific area, you type in the
style="background-color: a color;"behind the specified tag. Or you can make of the<div>tag to contain thestyle="background-color: a color;"and the specified area.
Syntax:<h1 style="background-color: yellow;"> Or <div style="background-color: yellow;"> <h1> How to add Background color </h1> </div>
HOW TO ADD COLOR TO TEXTS?
Colored text is one feature most people would like to use whenever they're chatting, texting, or typing (in general). It's known that color makes anything legible and attractive (If applied well).
There are also two ways of applying color to HTML pages; adding the color to the entire text and adding it to a specified area.Adding color to the whole text:
- To add color to the text of the entire webpage, you type in the
style="color: a color;"behind the<body>tag. Syntax:<body style="color: blue;">
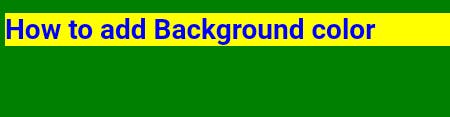
Adding color to a specific text area:
- To add color to a specific text area on the webpage, you type in the
style="color: a color;"behind the specified text area or use the<div>tag to contain it all.
Syntax:<h1 style="color: blue;"> How to add Background color </h1> Or <div style="color: blue;"> <h1> How to add Background color </h1> </div>
NOTE: 1. Make sure to input all the tags and attribute correctly for the syntax to RUN. 2. Do not type in "colour" (British spelling), make use of "color" (American spelling). This is because "color" is recognized in HTML.
- To add color to the text of the entire webpage, you type in the
With these pieces of information, I believe saucing up your webpage just got easier.
Follow my Blog to gain more knowledge of other ways you can sauce up your Webpage/Website.
