Are you a beginner in coding, wanting to know how to add images to your codes?
You are a Developer but forgot how to add images🖼?
Read this Article!
In this article, we'll know what HTML is and how images can be inserted or added to HTML.
INTRODUCTION TO HTML
What is HTML? HTML (HyperText Markup Language) is a standard markup language for documents that are designed to display on a web browser. HTML is the structure of a web page with CSS (Cascading Style Sheets) being its flesh or body.
HTML stands for HyperText Markup Language. It is a standard markup language for web page creation. It allows the creation and structure of sections, paragraphs, and links using HTML elements (the building blocks of a web page) such as tags and attributes.
HTML is designed and written by Physicist Tim Berners-Lee (a CERN Contractor) in the year 1990. HTML has newer versions, they include:
- HTML2
- HTML3
- HTML4
- HTML5
- XML
- XHTML...
In writing HTML, we make use of things like Tags, Attribute and Elements.Tags:
HTML tags are like keywords that define how the web page and the web browser will format and display its contents. E.g<p></p>(Paragraph),<img>etc.Attribute:
Attributes define additional characteristics or properties of the element such as 'width and height of an image. Attributes are always specified in the opening tag (<>) and usually consist of name/value pairs likename="value". Attribute values should always be enclosed in quotation marks ('' '').Element:
HTML elements are the building blocks of HTML pages. It is also the collection of tags and attributes.
Now we know what HTML is as well as its Basics.
To know more about HTML you can visit Mimo Web
or visit W3schools
or visit Tutorial Republic
Going to how images are added. NOTE that reference will be made to the above pieces of information..
HOW TO ADD IMAGES TO HTML?
Adding Images to HTML makes it more informative and fanimorous.
Steps to add Image
- Save the image to the same folder the "index.html" is.
 NOTE the extension of the image i.e ".jpg", for some it may be ".png" depending on the file type.
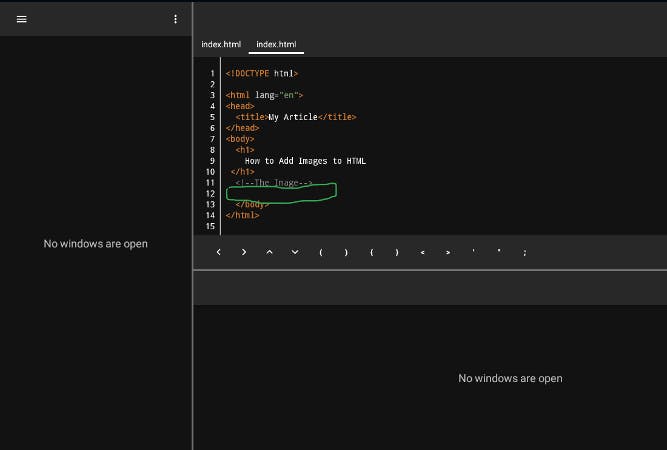
NOTE the extension of the image i.e ".jpg", for some it may be ".png" depending on the file type. - Open the "index.html" on your IDE and navigate to where the image is to be placed in the code.
 NOTE: the image is needed in the marked area.
NOTE: the image is needed in the marked area. Write the element as
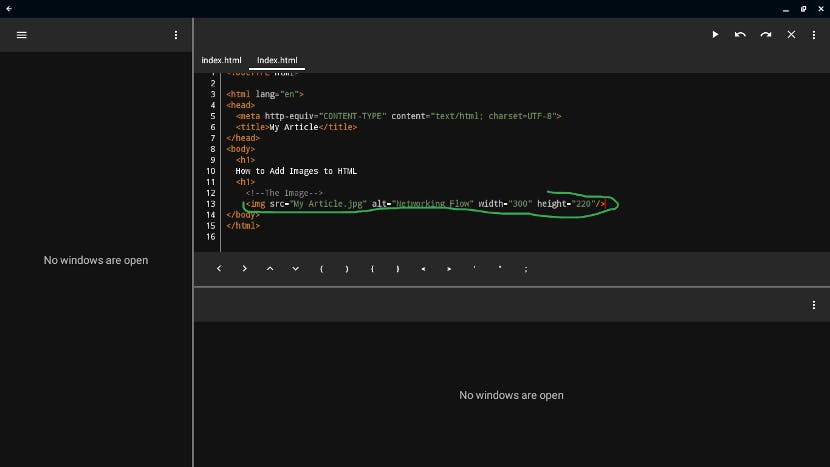
<img src="image file name.extension" alt="Image's description" width="desired value" height="desired value"/>
NOTE:
<imgis a tag,src(Source file) is an attribute,alt(Alternative) is an attribute,<img src="My Article.jpg" alt="Networking Flow" width="300" height="220"/>is an element.
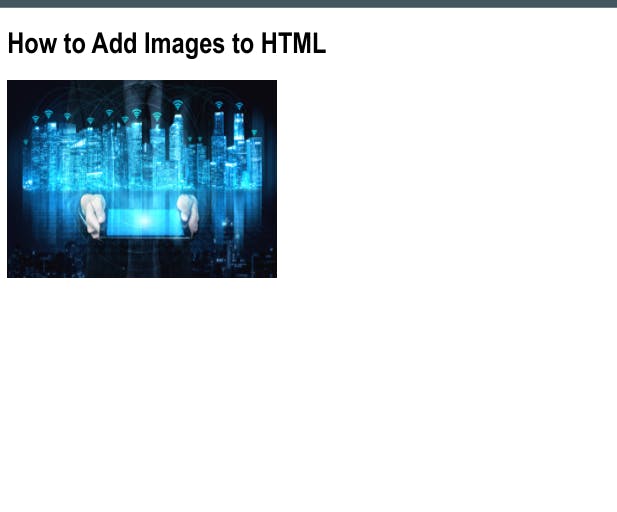
Source File refers to the location of the image. Alternative is used to describe the image, this description will display on the page before the image loads.Preview the code.

Congratulations you just Added an Image to your HTML!!! 💃🕺🕺🎉🎊 ☺😊☺
Do you find this Helpful? Follow for more...
