Table of contents
Hey guys this is Mr. Niceguy from Hashnode, I'm a Junior Fullstack developer and more. Check out my profile to know my stacks.
It's good to be back and in this article, you'll know "How to Create an HTML Table". If you're new to HTML, explore my blog to check out my previous articles on HTML.
As a web developer, you got a contract from a company or an individual to develop a website in which that website requires you to add tables and you've probably never had to do such, you don't know how to create the table, You're doing the right thing by reading this, 'cause you're gonna know it from reading this.
What is HTML Table?
The HTML table consists of cells inside rows and columns. It allows web developers to arrange data into rows and columns.
In HTML Tables are the followings:
Table cells:
Boxes arranged in rows and columns are the Table cells.
Table data <td>:
Are the texts, images, lists, other tables, etc contained in the Table cell.
Table row <tr>:
Create rows.
Table header th:
A form of <td> that gives a Heading (Bolded text).
<table>:
Creates and starts off a table.
<caption>:
Creates a table caption.
<colgroup>:
Specifies a group of one or more columns in a table for formatting.
<col>:
Specifies column properties for each column within a element.
<thead>:
Groups the header content in a table.
<tbody>:
Groups the body content in a table.
<tfoot>:
Groups the footer content in a table.
Creating a Table
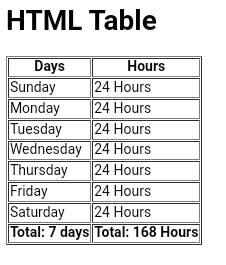
Creating a Vertical table for days of the weeks and Hours of a day:
Syntax:
<table border="1"> <tr>
<th>Days</th>
<th>Hours</th>
</tr> <tr>
<td>Sunday</td>
<td>24 Hours</td>
</tr> <tr>
<td>Monday</td>
<td>24 Hours</td>
</tr> <tr>
<td>Tuesday</td>
<td>24 Hours</td>
</tr> <tr>
<td>Wednesday</td>
<td>24 Hours</td>
</tr> <tr>
<td>Thursday</td>
<td>24 Hours</td></tr><tr>
<td>Friday</td>
<td>24 Hours</td>
</tr><tr>
<td>Saturday</td>
<td>24 Hours</td>
</tr><tr>
<th>Total: 7 days</th>
<th>Total: 168 Hours</th>
</tr>
</table>
Output:

NOTE:
bordergives the table table-lines, i.e it creates lines around the table. It can also make the table to be in various shapes and forms (with the right attribute added). Attributeborder="1"specifies the thickness of the border. The value "1" can be changed to other values. The more the value the more the thickness of the border.
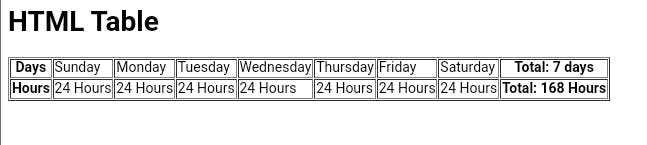
Creating an Horizontal table for days of the weeks and Hours of a day:
Syntax:
<table border="1"> <tr>
<th>Days</th>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
<th>Total: 7 days</th>
</tr> <tr>
<th>Hours</th>
<td>24 Hours</td>
<td>24 Hours</td>
<td>24 Hours</td>
<td>24 Hours</td>
<td>24 Hours</td>
<td>24 Hours</td>
<td>24 Hours</td>
<th>Total: 168 Hours</th>
</tr>
</table>
Output:

So simple, right? I know it is. Now you can use this knowledge to create a Table on that Webpage you're developing.
Follow my Blog to gain more knowledge of other ways you can sauce up your Webpage/Website.
cyph😉✌